L’accessibilité numérique consiste à rendre accessible web, logiciel et autres technologies à tous, notamment les personnes souffrant de handicap. On étends également l’accessibilité aux conditions de navigation (bruits, mobiles, tablettes,…). Il s’agit ainsi de de consulter ou créer des ressources numériques, sur tout type de support qu’importe le terminal ou les contraintes de l’utilisateur.
En d’autres termes, plutôt que d’adapter des produits aux handicaps, on utilise la notion de conception universelle, dans le but de réaliser des produits utilisés par tous, sans distinction de sexe, d’âge, de situation ou de handicap.
Aujourd’hui, des améliorations sont devenues des bonnes pratiques mais la sensibilisation peine encore.
Moi la première, la question s’est réellement posée dans le cadre de cette demande par l’organisme de formation Xperta (Voir le projet)
L’accessibilité : un réel enjeu
En France, la proportion de daltoniens est d’environ 8% chez les hommes et 0,45% chez les femmes. Près d’1,7 million de personnes sont atteintes d’un trouble de la vision, 207 000 sont aveugles et malvoyants profonds ; 932 000 sont malvoyants moyens (incapacité visuelle sévère : en vision de loin, ils ne peuvent distinguer un visage à 4 mètres ; en vision de près, la lecture est impossible). En tant que professionnels du web autant qu’entreprise, nous avons une responsabilité d’accessibilité.
Les référentiels pour un web accessible :
- Depuis 1997, le W3C (World Wide Web Consortium), l’autorité des standards du Web s’est intéressé à l’accessibilité, créant ainsi la WAI (Web Accessibility Initiative). Cette derniére à émis plus de 60 recommandations d’accessibilité et notamment pour les technologies d’assistance utilisées par les personnes handicapées.
- En France, on trouvera également le RGAA, référentiel général d’accessibilité pour les administrations.
- Références pour l’accessibilité numérique des malvoyants : braillenet.org et notamment son groupe de travail et de formation accessiweb.org
- Directives pour l’accessibilité aux contenus Web (version 1.0) : W3C
- Le livre blanc Microsoft : les enjeux de l’accessibilité numérique
Outils & Bonnes pratiques
Les outils
Pour la gestion de la lisibilité par les couleurs
Exemple de site : httpss://frsa-sourds-aveugles.ch
Et techniquement ?
Deux solutions :
– Charger une seconde feuille de style : StyleSheetSwitcher – Voir le procédé (en anglais)
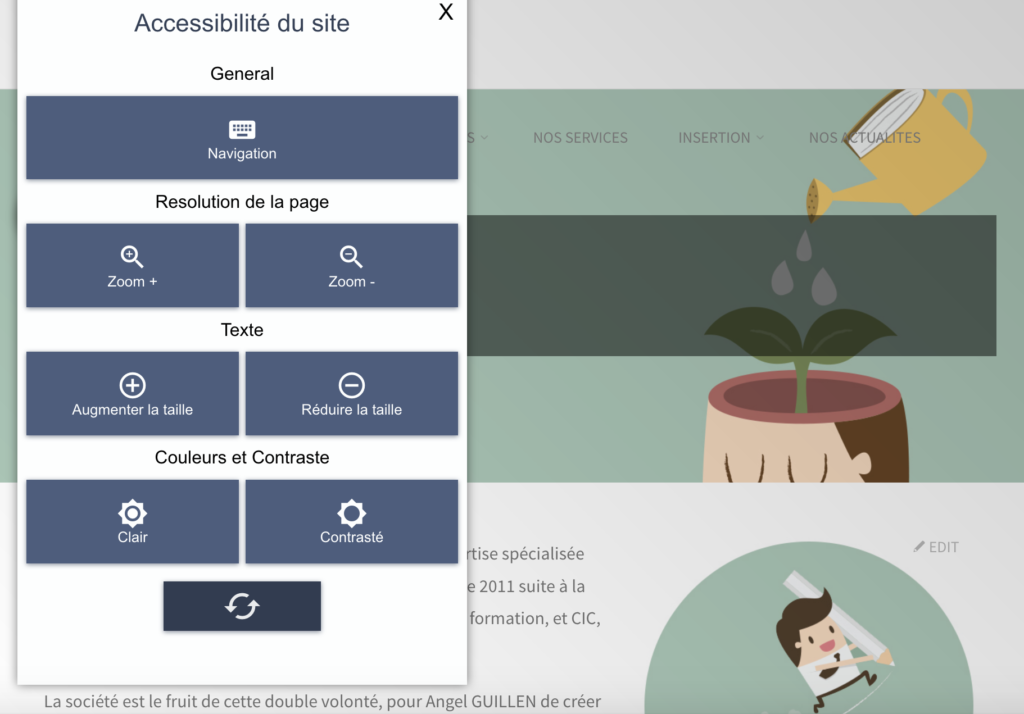
– Si vous développez avec WordPress, il existe le plugin Accessible Poetry. Il propose plusieurs fonctionnalités (résolution, taille de la police, contraste, gestion des liens…). Il nécessite néanmoins de traduire la Toolbar. Plugin WP – Accessible Poetry
Bonnes pratiques :
- bouton sur le bord droit : « passer en contraste elevé »
- bien distinguer les liens du texte normal
- éviter le gras : malheureusement, ce qui sert à mettre en exergue des mots clés et à rythmer la lecture est également un frein dans la lecture des malvoyants, réduisant l’espace des lettres et donc de leur lisibilité.
- En plus du référencement naturel, il est primordial de bien gérer les images et prévoir une alternative texte aux images (attribut ALT)
Sources :
httpss://www.technologie-handicap-accessibilite.net/dossiers/accessibilite-web/accessibilite-web-les-normes/
httpss://fr.wikipedia.org/wiki/Accessibilit%C3%A9_du_web