Certaines pages techniques peuvent faire appel au « builder ». Une façon simple de gérer des blocs de contenus et de fonctionnalités.
Vous le voyez lorsqu’il y a écrit « Divi » à côté du titre de la page.
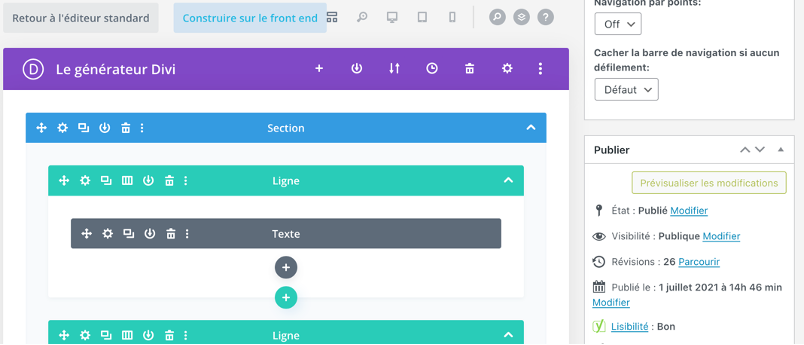
Section (bleu) : grand bloc principal (pratique si on veut différencier un fond de couleur en full screen ou mettre une grande image en arrière plan)
Ligne (vert) : permet de gérer les dispositions par colonnes
Les blocs de contenus (gris) : il y en existe plusieurs dans la bibliothèque : texte, image, bouton, accordéon, bascule, cta, appel blog, insertion vidéo youtube… chaque bloc va avoir son paramétrage et ses fonctionnalités propres

Visualisation depuis le back-office de l’emboitement des modules Divi
Les blocs
1. Déplacer
2. Afficher les paramètres / options
3. Dupliquer
4. Enregistrer dans la bibliothèque
5. Supprimer

Les options d’affichages
En vidéo, usage des blocs
Retrouvez une capture vidéo de la navigation dans les sections, les lignes, les éléments textes…
